NestJS 프로젝트 시작할 때 절대 경로가 인식되지 않는 문제
발단
개발중이던 NestJS가 모든 패키지를 최신버전으로 업데이트 하니까 아래 에러가 발생하고 프로젝트 실행이 안됐다.
Error: Cannot find module 'src/common/entities/core.entity'
Require stack:
- /Users/a/backend/dist/clinics/entities/clinic.entity.js
- /Users/a/backend/dist/patients/entities/patient.entity.js
- /Users/a/backend/dist/users/entities/user.entity.js
- /Users/a/backend/dist/users/users.module.js
- /Users/a/backend/dist/app.module.js
- /Users/a/backend/dist/main.js
at Function.Module._resolveFilename (node:internal/modules/cjs/loader:955:15)
at Function.Module._load (node:internal/modules/cjs/loader:803:27)
at Module.require (node:internal/modules/cjs/loader:1021:19)
at require (node:internal/modules/cjs/helpers:103:18)
at Object.<anonymous> (/Users/iseongjin/gh/muool-backend/src/clinics/entities/clinic.entity.ts:8:1)
at Module._compile (node:internal/modules/cjs/loader:1119:14)
at Object.Module._extensions..js (node:internal/modules/cjs/loader:1173:10)
at Module.load (node:internal/modules/cjs/loader:997:32)
at Function.Module._load (node:internal/modules/cjs/loader:838:12)
at Module.require (node:internal/modules/cjs/loader:1021:19)
해결
패키지를 하나하나 확인하니 ts-node, @types/node, tsconfig-paths 등을 설치하면 문제가 발생하는데 그 패키지를 지우거나 버전을 되돌려도 문제가 계속 발생한다. 오직 package.json을 되돌리고 node_modules 폴더를 지워야 다시 작동한다.
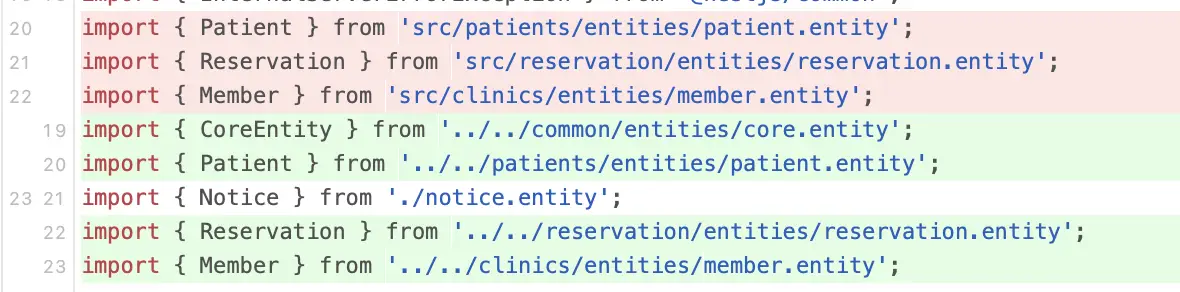
src부분을 ../~ 이런 상대경로로 바꾸면 에러 메시지가 바뀌는데 수정하기 전에 다른 문제가 있나 싶어 검색을 계속했다.
경로 문제가 키워드인 거 같아 "nestjs absolute path error"를 검색, 깃헙이슈를 발견했다.
NestJS는 프로젝트를 시작(npm run start)하면 dist 폴더에 빌드하고 그 파일을 실행하는데 빌드 된 폴더에 src가 없어서 src/~로 시작하는 경로를 읽지 못하는 문제다.
이슈에 보면 복잡한 해결방법이 있었지만 상대경로를 사용하는 게 간단하고 문제가 없는 거 같아 상대경로로 바꿨고 vscode도 상대경로로 자동 삽입 되도록 변경했다.

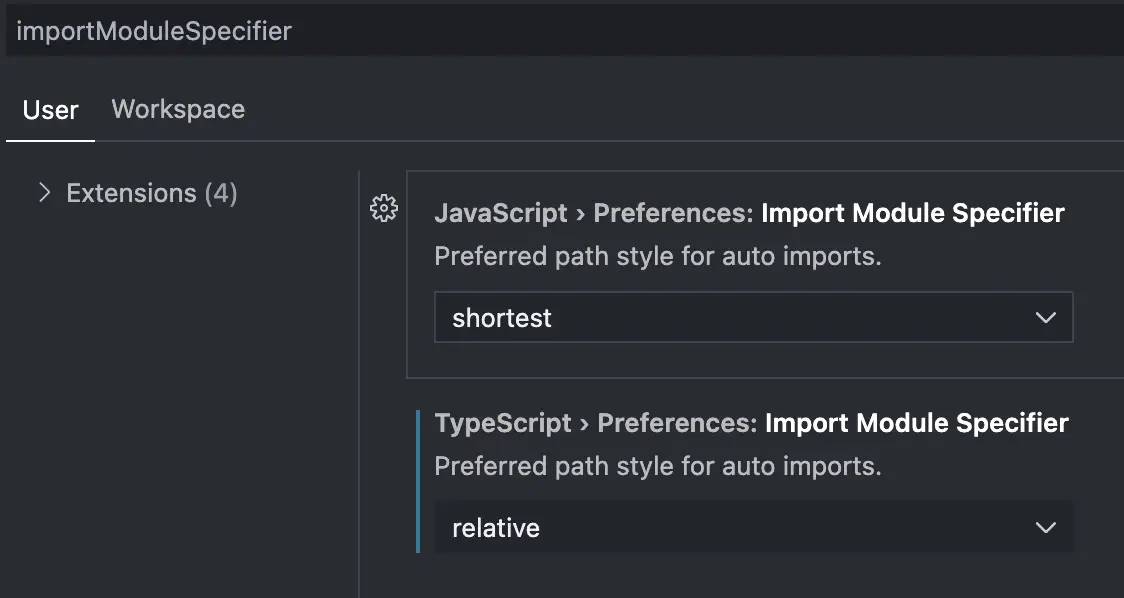
vscode auto import시 상대경로 설정하기

vscode -> 설정 -> Import Module Specifier -> relative로 변경(기본값 shortest)